【CSS】意外と簡単!チルダ「~」の使い方を解説します!
2022/05/28

CSSをコピペしようとしたときに、見たことがない記号が出てくるとそれだけでアレルギーでも出たかのようにそのページを消してしまうことってありませんか?(笑)
今回は「~(チルダ)」に対するそんなお悩みを簡単にさくっと解決したいと思います。意外と簡単なので、すぐに使えるようになりますよ♪
指定したセレクトに該当する弟要素を全て選択する結合子
「~(チルダ)」とは、弟要素を指定する方法です。
もう少し詳しく説明すると、同じ階層の兄弟要素で、「~」の左側には兄を、右側には弟を記述し、右側に記載した弟要素が複数ある時にはそのすべてにCSSを適用できるものです。
コード↓
<!-- HTML -->
<div class="wrapper">
<h1>今日の天気</h1>
<h2>沖縄</h2>
<p>晴れ</p>
<p>洗濯物は外に干すとよく乾くでしょう</p>
<small>沖縄気象台より</small>
<h2>鹿児島</h2>
<p>晴れ</p>
<p>洗濯物は外に干すとよく乾くでしょう</p>
<small>鹿児島気象台より</small>
<h2>宮崎</h2>
<p>晴れ</p>
<p>洗濯物は外に干すとよく乾くでしょう</p>
<small>宮崎気象台より</small>
<h2>熊本</h2>
<p>晴れ</p>
<p>洗濯物は外に干すとよく乾くでしょう</p>
<small>熊本気象台より</small>
</div>
<!-- CSS -->
<style type="text/css">
h2 ~ p {
background-color: yellow;
}
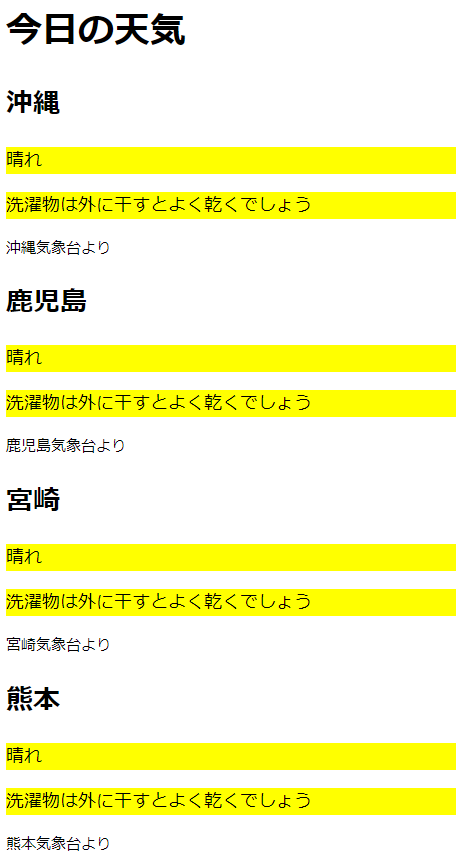
</style>表示結果↓

h2の弟要素であるpタグが2つありますが、どちらもCSSが適用されました。
チルダは兄弟要素にしか適用されないため、親子で適用しようとしてもできません。
まとめ
今回は簡単にタグだけで説明しましたが、疑似要素を使っている時にも重宝するセレクタなので、ぜひ、基礎をおさらいしてチルダを使いこなせるようになりましょう。
お疲れさまでした。