CSSセレクタの階層指定する方法を簡単に説明します。
2022/05/27

HTMLの中のある場所にCSSを適用したいとき、CSSには、「HTMLのここの部分に適用して!」というように、CSSを適用する部分(階層)を指定する指示を書きます。今回はその種類とそれぞれの指定方法について簡単にまとめています。
結合子
CSSセレクタで階層指定をする際、セレクタを書き連ねたり、いろんな記号を使って指定したりすることができます。これらの、階層指定する方法をまとめて、「結合子」と呼びます。
結合子には4種類あり、
- 子孫結合子
- 子結合子
- 隣接兄弟結合子
- 一般兄弟結合子
に分かれます。
子孫結合子
セレクタを半角スペースで区切って繋ぐ書き方です。
一番右に書いたセレクタに適用されます。セレクタを書く順番は親から子へ、順に下がる形で書き、CSSを適用したいセレクタを最後に書きます。
コード↓
<!-- HTML -->
<section class="wrapper">
<div class="parent">
<div class="child">
<div class="taro">
太郎
</div>
<div class="sakurako">
桜子
</div>
<div class="jirou">
次郎
</div>
</div>
</div>
</section>
<!-- CSS -->
<style type="text/css">
.wrapper .parent .child .sakurako {
background-color: pink;
}
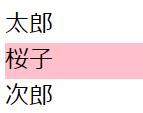
</style>表示結果↓

wrapperクラスの中にある、parentクラスの、childクラスの中の、sakurakoクラスにCSSが適用されました。
上の例では、wrapperクラスからsakurakoクラスまで全て列記しましたが、全て書く必要はありません。適用されるCSSの優先順位等を考慮して書き連ねるセレクタを選択します。
子結合子
「>」を用いて書く書き方です。「>」の左側に親要素、右側には、左側に書いた親要素の直接の子要素を書きます。
直接の子要素にCSSを適用できます。
コード↓
<!-- HTML -->
<div class="wrapper">
<div class="a">
Aグループ
<div class="c">A-1</div>
<div class="d">A-2</div>
<div class="e">A-3</div>
</div>
<div class="b">
Bグループ
<div class="c">B-1
<p class="c">C-1</p>
<p class="d">C-2
<p>p</p>
</p>
<p class="e">C-3</p>
</div>
<div class="d">B-2</div>
<div class="e">B-3</div>
</div>
</div>
<!-- CSS -->
<style type="text/css">
.b > .c {
background-color: lightgreen;
}
.wrapper > .a > .c{
background-color: yellow;
}
</style>
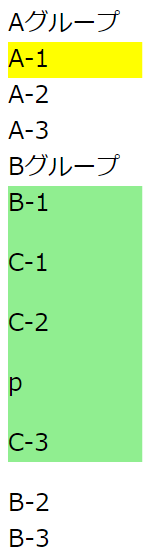
表示結果↓

◆1つ目のCSSについて
bクラスの子孫要素であるcクラス(B-1、C-1、C-2、p、C-3)には黄緑色のCSSが適用されています。
◆2つ目のCSSについて
wrapperクラスの直接の子要素であるaクラスの、さらにaクラスに直接の子要素であるcクラスである「A-1」には黄色のCSSが適用されています。
隣接兄弟結合子
セレクタを「+」で繋げる方法です。
同じ階層で、かつ一つ下の隣接した弟要素を指定できます。
コード↓
<!-- HTML -->
<div class="wrapper">
<div class="parent">
<h1>今日の天気</h1>
<h2>北海道</h2>
<p>晴れ時々曇り</p>
<p>お洗濯は外に干してもよいでしょう</p>
<h2>青森</h2>
<p>曇り時々雨</p>
<p>お洗濯はお部屋の中に干しましょう</p>
<h2>宮城</h2>
<p>晴れ時々曇り</p>
<p>お洗濯は外に干してもよいでしょう</p>
</div>
</div>
<!-- CSS -->
<style type="text/css">
h2 + p {
background-color: yellow;
}
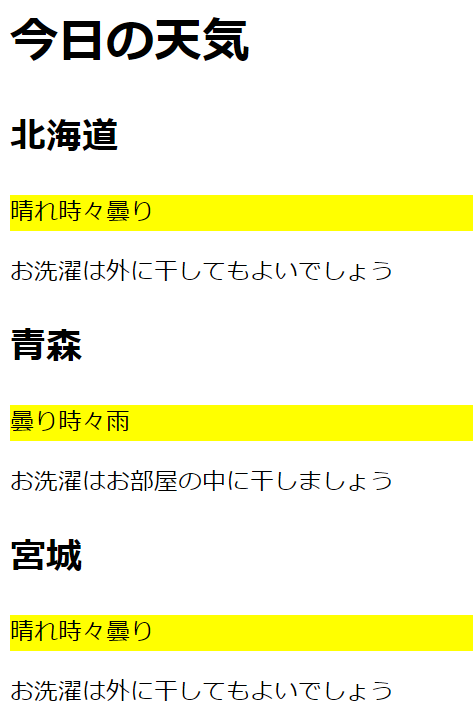
</style>表示結果↓

天気予報の部分はh2に隣接した弟となっているのでCSSが適用されていますが、洗濯について書かれている部分はh2とは隣接していないため適用されていません。
一般兄弟結合子
セレクタを「~」で繋げる方法です。
同じ階層の兄弟要素で、「~」の左側には兄を、右側には弟を記載し、右側に記載した弟要素が複数ある時にはそのすべてにCSSを適用できるものです。
コード↓
<!-- HTML -->
<div class="wrapper">
<div class="a">
りんご
<div class="b">
アキタゴールド
</div>
</div>
<div class="b">
ばなな
</div>
<div class="c">
ぶどう
</div>
<div class="b">
いちご
</div>
</div>
<!-- CSS -->
<style type="text/css">
.a ~ .b {
background-color: pink;
}
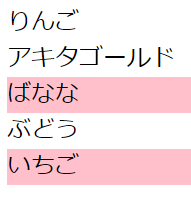
</style>表示結果↓

aクラスと兄弟要素のbクラスである、「ばなな」と「いちご」にはCSSが適用されました。一方で、「アキタゴールド」はaクラスの子要素となっているため、CSSは適用されません。
まとめ
CSSを適用する階層を指定する方法は、4種類でしたが、実はバラエティに富んでいて、使いこなせるようになるともっと素敵にデザインできるようになりそうですね!
今日もお疲れさまでした。