CSSの+(プラス)って何?意味や使い方を簡単に解説します。
2022/05/26

css をコピペして使用できるサイトは、自分でガリガリコーディングしなくてよいのでとっても重宝しています。
でも、その中身の意味を知ることで、自分自身で開発したり、デザインしたりするときに役に立つので、知っていて損はありません。
今回はcssの記号の一つである、“+(プラス)”の意味を、徹底的にわかりやすく解説します。
兄弟要素の一つ下を指定できる
この+は、同じ階層の隣接している下の一つの要素を指定するときに使用します。
実際にコードを見てみましょう。
<!-- HTML -->
<div class="parent">
parent
<div class="child">
sakurako
</div>
<div class="brother tarou">
tarou
</div>
<div class="brother jirou">
jirou
</div>
<div class="brother saburou">
saburou
</div>
</div>
<!-- CSS -->
<style type="text/css">
.child + .brother {
background-color: red;
}
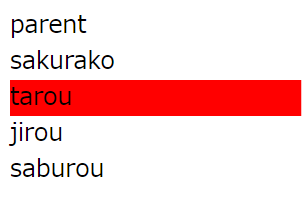
</style>表示結果は以下のようになります。

cssを見てみると、
<style type="text/css">
.child + .brother {
background-color: red;
}
</style>.child + .brother と書くことで、childクラスの一つ下のbrotherクラスが指定されます。そのため、同じクラスを指定している2、3つ下の要素にcssはかかりません。
また、同じ階層限定であるため、親子要素になっているものには適用できません。.parent + .childと指定しても、childクラスにはcssを適用できないのです。
2つ下、3つ下の要素を指定したい場合
同じ階層の、一つ下の要素が指定されるため、数個下の要素を指定したい場合には、+で要素を繋げ、指定したい要素まで書き連ねると指定できます。
2つ下を指定したい場合
<!-- HTML -->
<div class="parent">
parent
<div class="child">
sakurako
</div>
<div class="brother tarou">
tarou
</div>
<div class="brother jirou">
jirou
</div>
<div class="brother saburou">
saburou
</div>
</div>
<!-- CSS -->
<style type="text/css">
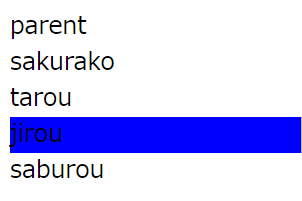
.child + .tarou + .jirou {
background-color: blue;
}
</style>
jirouクラスにcssを適用できました。
3つ下を指定したい場合
<!-- HTML -->
<div class="parent">
parent
<div class="child">
sakurako
</div>
<div class="brother tarou">
tarou
</div>
<div class="brother jirou">
jirou
</div>
<div class="brother saburou">
saburou
</div>
</div>
<!-- CSS -->
<style type="text/css">
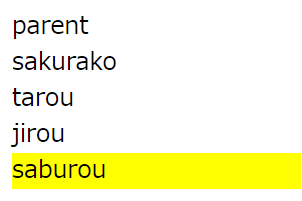
.child + .tarou + .jirou + .saburou {
background-color: yellow;
}
</style>
saburouクラスにcssを適用できました。
まとめ
cssの+(プラス)は、同じ階層の要素で、かつ隣接している一つ下の要素を指定するときに使用するものでした。これを使うと、疑似要素を使うときにも便利なので、基本をおさらいし、ステップアップしていきましょう。
お疲れさまでした。